旺季来袭,亚马逊移动端listing页面优化最详细干货!
![]() 旺季来袭,亚马逊移动端用户也越来越多,今天给大家案例式分享一下移动端优化listing的基本原则。一个listing详情页面主要有这么几个部分组成:标题,图片,五点描述,长描述,QA,Review。例如我们搜索:Bluetooth mouse,如图: 手机端标题的长度比电脑端短很多,品牌词没必要再放在句首了,特别是你注册的不知名的品牌,也有例外情况,你是知名品牌或者到了打造品牌的阶段,我
旺季来袭,亚马逊移动端用户也越来越多,今天给大家案例式分享一下移动端优化listing的基本原则。一个listing详情页面主要有这么几个部分组成:标题,图片,五点描述,长描述,QA,Review。例如我们搜索:Bluetooth mouse,如图: 手机端标题的长度比电脑端短很多,品牌词没必要再放在句首了,特别是你注册的不知名的品牌,也有例外情况,你是知名品牌或者到了打造品牌的阶段,我

旺季来袭,亚马逊移动端用户也越来越多,今天给大家案例式分享一下移动端优化listing的基本原则。
一个listing详情页面主要有这么几个部分组成:标题,图片,五点描述,长描述,QA,Review。
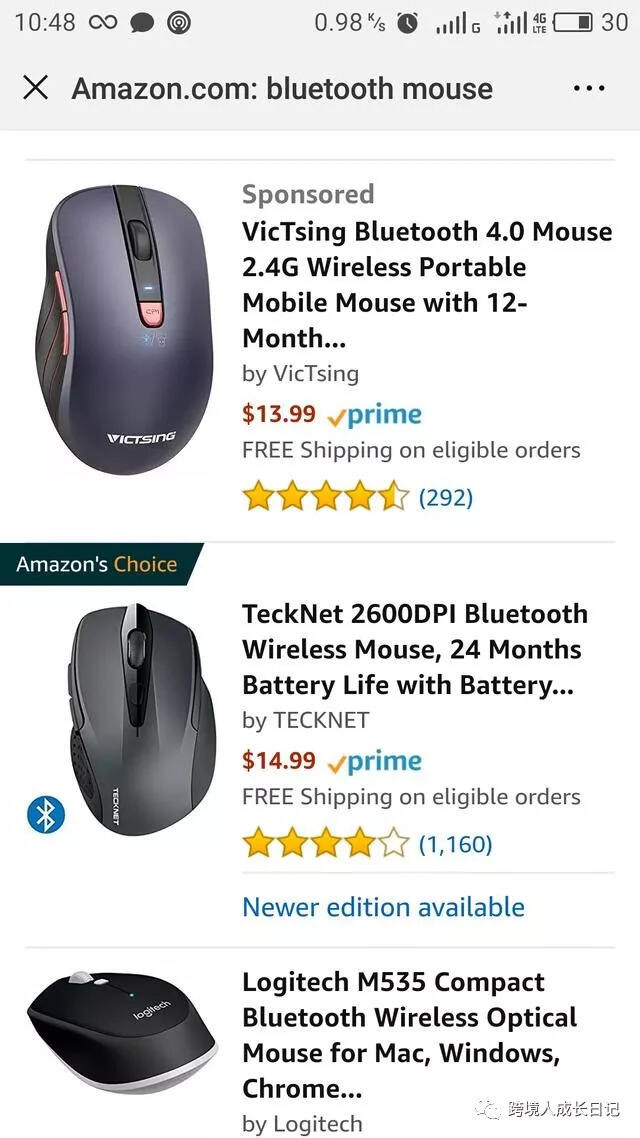
例如我们搜索:Bluetooth mouse,如图:
 手机端标题的长度比电脑端短很多,品牌词没必要再放在句首了,特别是你注册的不知名的品牌,也有例外情况,你是知名品牌或者到了打造品牌的阶段,我们优化标题的时候需要尽量把核心关键词放在靠前的位置。
手机端标题的长度比电脑端短很多,品牌词没必要再放在句首了,特别是你注册的不知名的品牌,也有例外情况,你是知名品牌或者到了打造品牌的阶段,我们优化标题的时候需要尽量把核心关键词放在靠前的位置。
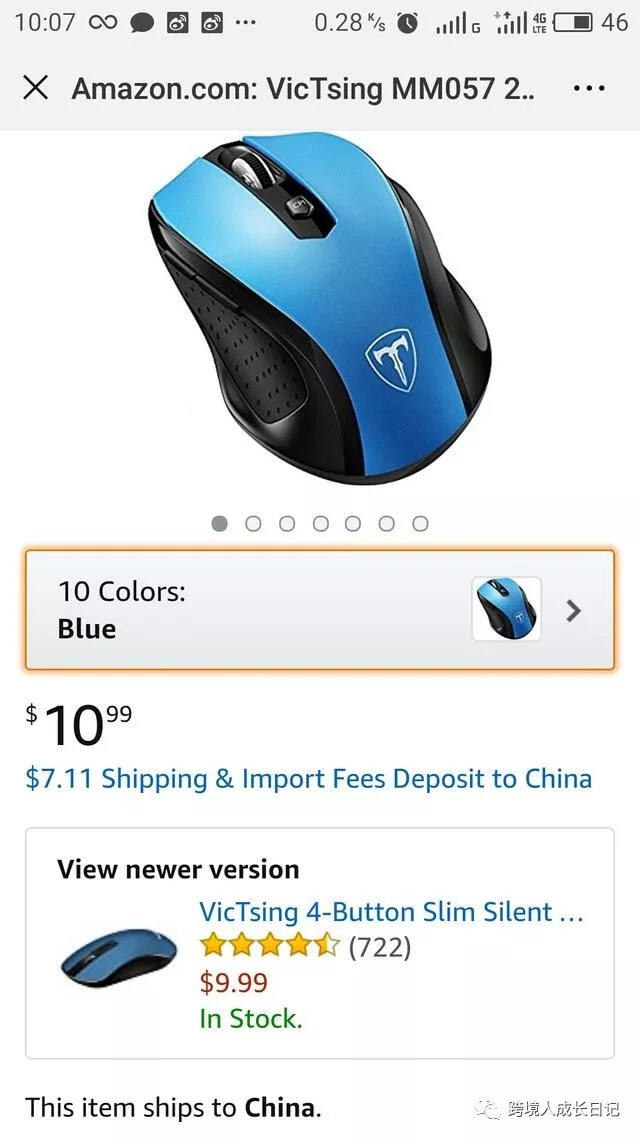
打开listing的详情页面,如图:
 移动端图片大小和分辨率都比电脑端差很多,没有PC端放大功能,所以,移动端图片上的字,尽可能加大、加粗、用深色。
移动端图片大小和分辨率都比电脑端差很多,没有PC端放大功能,所以,移动端图片上的字,尽可能加大、加粗、用深色。
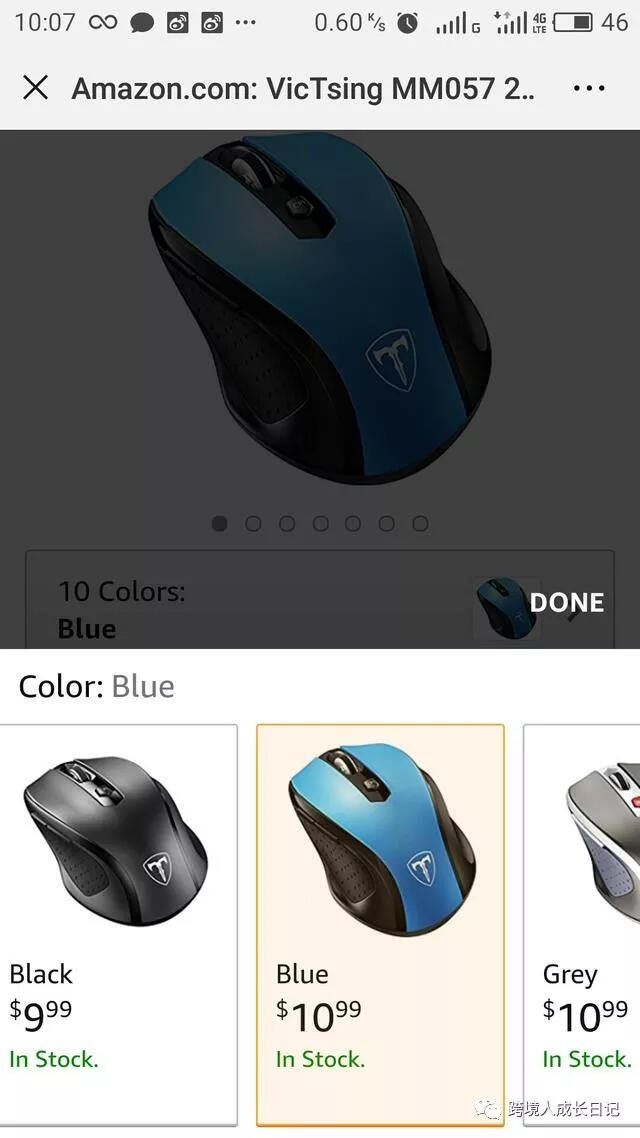
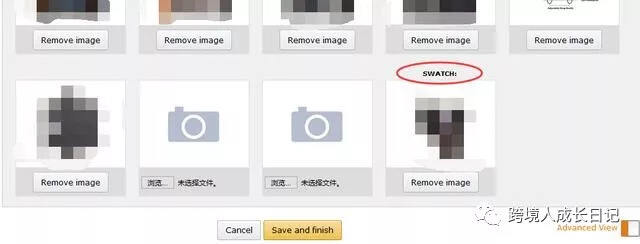
很多产品都有变体,如图: 变体的图片是根据你在listing编辑页面设置的,无论是按照颜色还是尺寸设置变体,图片的SWATCH必须设置变体主图,否则移动端不会显示,如图红色圆圈所示:
变体的图片是根据你在listing编辑页面设置的,无论是按照颜色还是尺寸设置变体,图片的SWATCH必须设置变体主图,否则移动端不会显示,如图红色圆圈所示: 接着往下滑动屏幕,如图:
接着往下滑动屏幕,如图: 这里的Have a question是方便买家直接搜索QA,Review内容的,所以,QA一定要重视起来。下面的图片说明这个产品做了A+页面,A+也属于listing的标配,继续往下滑动屏幕,如图:
这里的Have a question是方便买家直接搜索QA,Review内容的,所以,QA一定要重视起来。下面的图片说明这个产品做了A+页面,A+也属于listing的标配,继续往下滑动屏幕,如图:

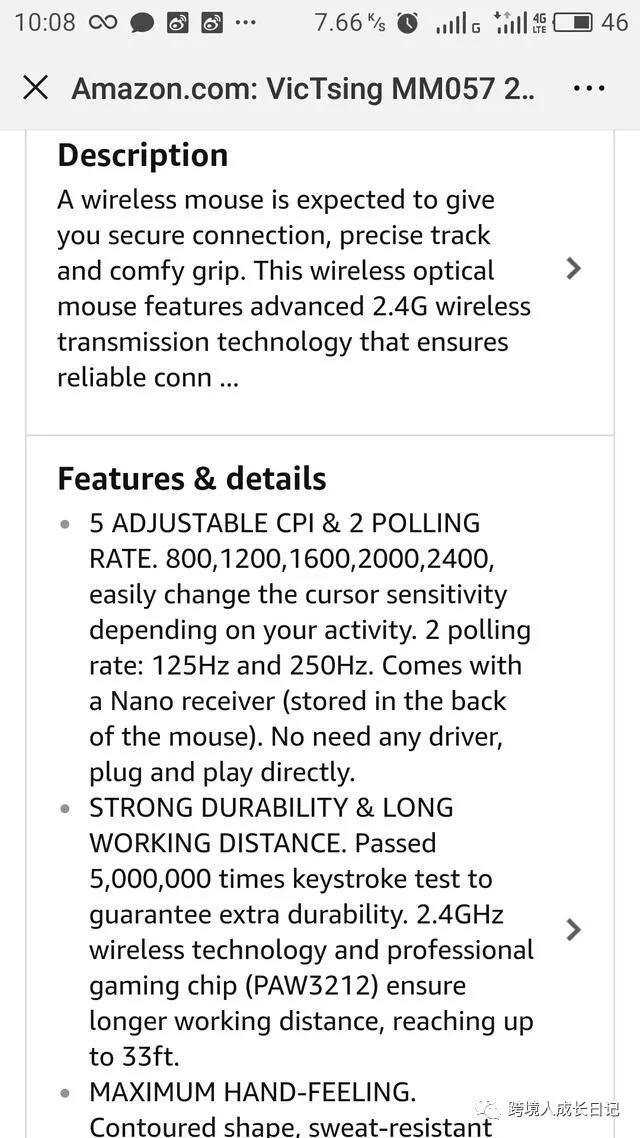
移动端的五点描述(Features&details)在长描述(Description)下面,所以,移动端的长描述必须重视起来,不能随便写,建议长描述要有产品故事,这样更吸引人。
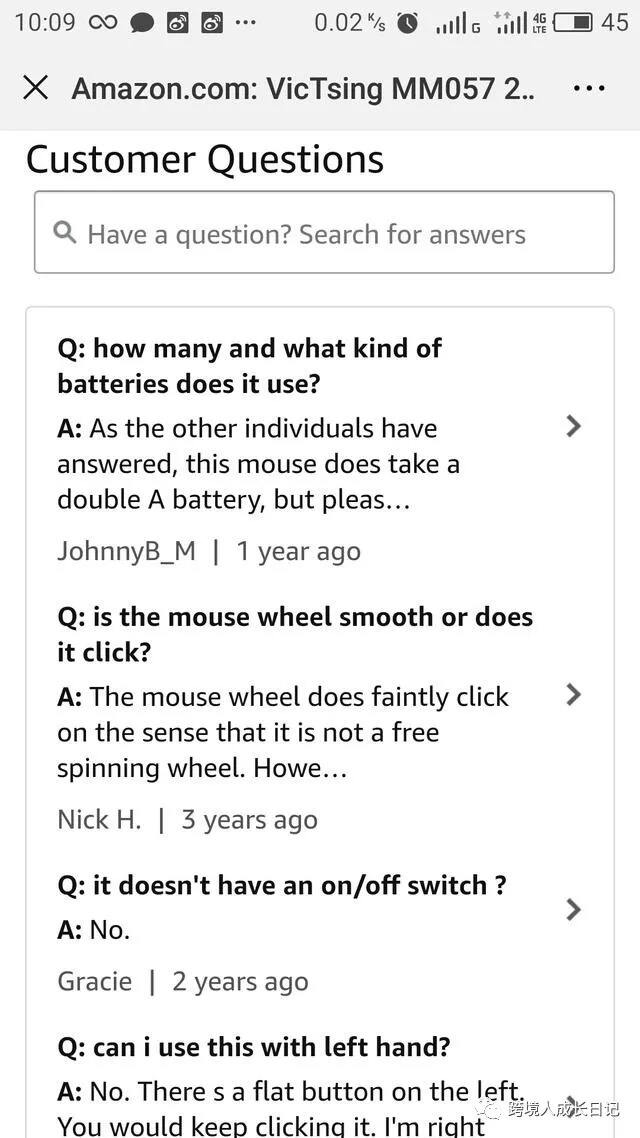
移动端五点描述只显示三点,剩下的需要点击查看,所以移动端五点描述的前三点非常重要,最好像这个卖家用大写字母将每一点描述总结一下,继续往下,如图:  移动端的QA比电脑端更靠前,亚马逊也是希望买家能够参与到购物这个环节,当一个产品你提过问, 并得到满意的回答,下单的几率比没有提问的肯定大很多。QA的前面三个提问非常重要, 一定是属于有代表性的问题,并且找人点赞到前面,接着再继续滑动手机屏幕,如图:
移动端的QA比电脑端更靠前,亚马逊也是希望买家能够参与到购物这个环节,当一个产品你提过问, 并得到满意的回答,下单的几率比没有提问的肯定大很多。QA的前面三个提问非常重要, 一定是属于有代表性的问题,并且找人点赞到前面,接着再继续滑动手机屏幕,如图:
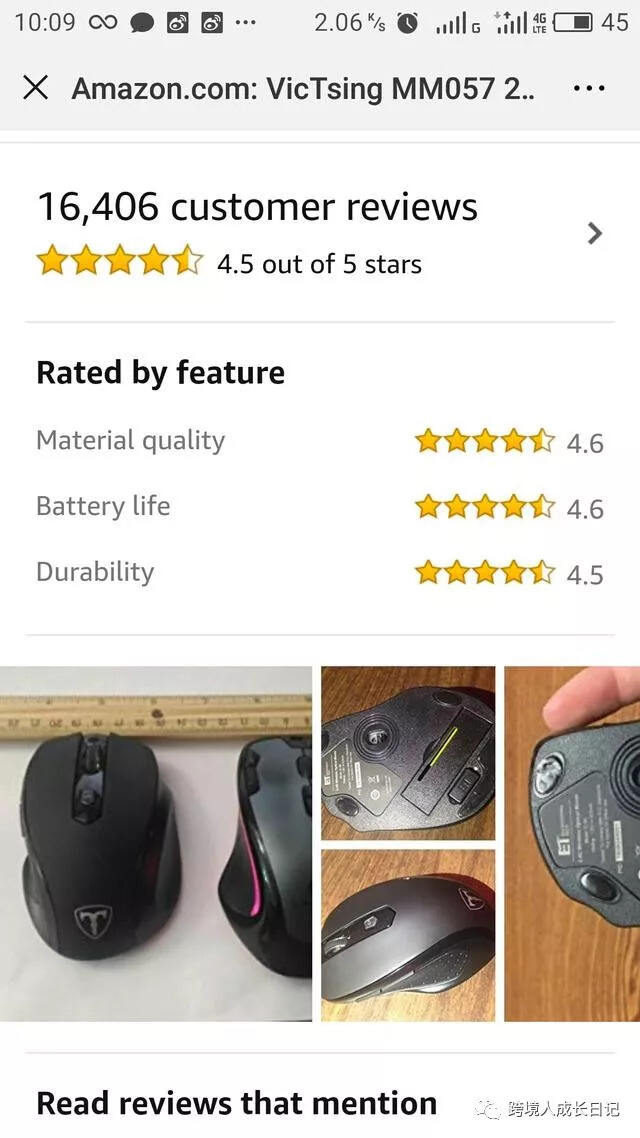
 产品Review是我们最关注的一点,同样,带精美图片的Review就是产品标配。
产品Review是我们最关注的一点,同样,带精美图片的Review就是产品标配。
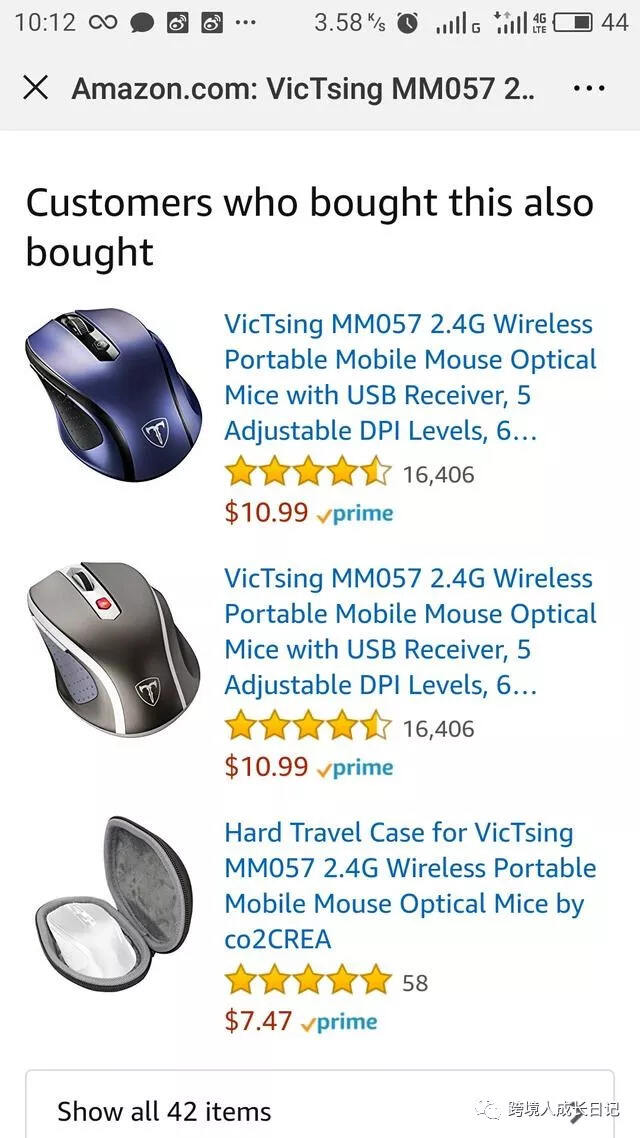
值得庆幸的一点,移动端的review图片是亚马逊自动会给你置顶,不需要像电脑端去人工操作到第一页,终于滑到手机底部,如图: 这里是“买了又买”,移动端的关联销售没有电脑重要,亚马逊把它放在了最底部,这里给大家总结到一张表格上面,如图:
这里是“买了又买”,移动端的关联销售没有电脑重要,亚马逊把它放在了最底部,这里给大家总结到一张表格上面,如图: 目前跨境电商竞争日趋激励化的今天,移动端的精细化运营可以让你的销量翻翻,希望多用心的跨境电商卖家,最终都有好的回报。
目前跨境电商竞争日趋激励化的今天,移动端的精细化运营可以让你的销量翻翻,希望多用心的跨境电商卖家,最终都有好的回报。
(来源:跨境人成长日记)