独立站流量的落地优化|高价引流来的流量,你的着陆页承接住了吗?
![]() 当下独立站引流越来越难,流量也越来越贵,如果你花费了很多广告费吸引到的流量来到了你的着陆页之后兴趣全无,那你所付出的时间、精力和金钱就会被白白浪费。
当下独立站引流越来越难,流量也越来越贵,如果你花费了很多广告费吸引到的流量来到了你的着陆页之后兴趣全无,那你所付出的时间、精力和金钱就会被白白浪费。

当下独立站引流越来越难,流量也越来越贵,如果你花费了很多广告费吸引到的流量来到了你的着陆页之后兴趣全无,那你所付出的时间、精力和金钱就会被白白浪费。引流来的流量有没有承接住,着陆页的质量就很重要。
所以,我们在研究怎么引流时,也需要花精力去做站内落地优化,提升消费者的落地体验。有流量进来,我们就要尽可能让消费者留下来,让流量变留量。
以下内容分享的是如何高效优化着陆页,提升独立站用户体验。
01 独立站的着陆页质量判断
着陆页,也称落地页,是指当潜在消费者点击广告或者利用搜索引擎搜索后点击跳转显示给消费者的页面,也是这个品牌真正影响消费者的第一印象。
独立站通常会以站点的首页或者是某一个系列页面或者某一个产品页面作为推广的着陆页。

着陆页如果没有承接住流量,不一定是着陆页的问题,也可能是流量的问题,所以需要对着陆页的质量进行判断。
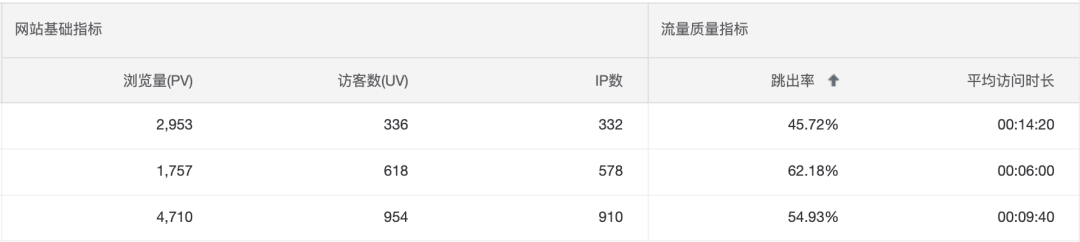
如何判断是否是独立站的着陆页的问题,有一个数据指标可以作为参考,就是跳出率。
跳出率是指有消费者在站外点击了你的网站链接进入了你的着陆页,但没有点击,只浏览当前的着陆页,没有跳转到站内第二页面就跳出网页的百分比。也许停留了很长时间,但没有跳转到站内的其他页面都算跳出。
目前常见的电子商务和零售网站的跳出率正常值在 20-45%之间。当然也不是越低越好,如果有低于20%的跳出率,要考虑可能这个数据有问题,不准确或者有其他问题,低于20%的跳出率的独立站不常见。
如果你的跳出率在正常值内,比如40%,这种情况也不是没有优化的空间,反而这种情况你能降低1% 的跳出率,对转化率都有不错的提升。

跳出率即可以反映流量的质量,也可以反映着陆页的质量。
如果你的着陆页的跳出率很高,可能会存在以下3种情况:
1、着陆页的加载速度很慢;
2、进入着陆页的流量可能是不符合着陆页的目标人群,也就是流量质量不佳,流量不够精准;
3、引流进来的是精准流量,但着陆页体验很糟糕,消费者没有浏览欲望或者浏览体验很差。
以上3种情况没有做好,跳出率的数据都不会太好。
如果你的站点访问速度很糟糕,那当下第一件事情需要做的就是优化你的站点访问速度。如何优化独立站加载速度,网上也提供很多方法,后面我也会出一篇教程以及一些工具推荐。
第2、第3种情况,通过跳出率数据可能无法直接判断是流量的质量问题,还是着陆页的问题。
要解决这种情况,我们需要对流量进行细分,以自然搜索流量和直接流量作为参考值,这些流量对网站来说更精准,虚假成分少。如果独立站是前期阶段,自然搜索流量和直接流量还没有很多,那搜索引擎关键词竞价的流量也可以作为参考值,但参考价值可能没有自然搜索和直接流量参考价值高,毕竟也会有广泛的关键词流量。
参考值我们要选精准流量、可靠的流量作为参考。
如果进入着陆页的参考值流量的跳出率都很高,那基本可以判断这个着陆页存在问题,需要考虑着陆页优化。
如果参考值流量的跳出率正常,而其他流量的跳出率很高,比如通过人群、兴趣去投放的广告流量。那就可能是这些其他流量的质量不佳,不符合着陆页的定位人群,而非是着陆页的质量问题造成用户体验不佳。
如果所有的流量渠道的跳出率都很高,这种情况着陆页存在问题的可能性更大。
02 独立站的着陆页优化
通过上面的方法,可以知道着陆页是否存在问题,但具体是哪里有问题,跳出率就无法告诉我们。这时候就不建议凭感觉去优化,我们需要从用户的角度去优化。从用户的角度优化就需要有一个工具能够提供用户角度的信息,就是热力图。
热力图对独立站业务很有帮助。
热力图是一种用来显示网站用户行为追踪数据的可视化工具,显示了网站上用户行为的各种见解,是通过跟踪用户的鼠标点击位置和页面浏览时间来生成的。
通过热力图可以让您一目了然地了解用户如何与网站页面进行交互,显示用户点击、滚动和悬停的位置,查看他们滚动了多远,点击了哪些链接和页面,以及哪些内容被忽略了。

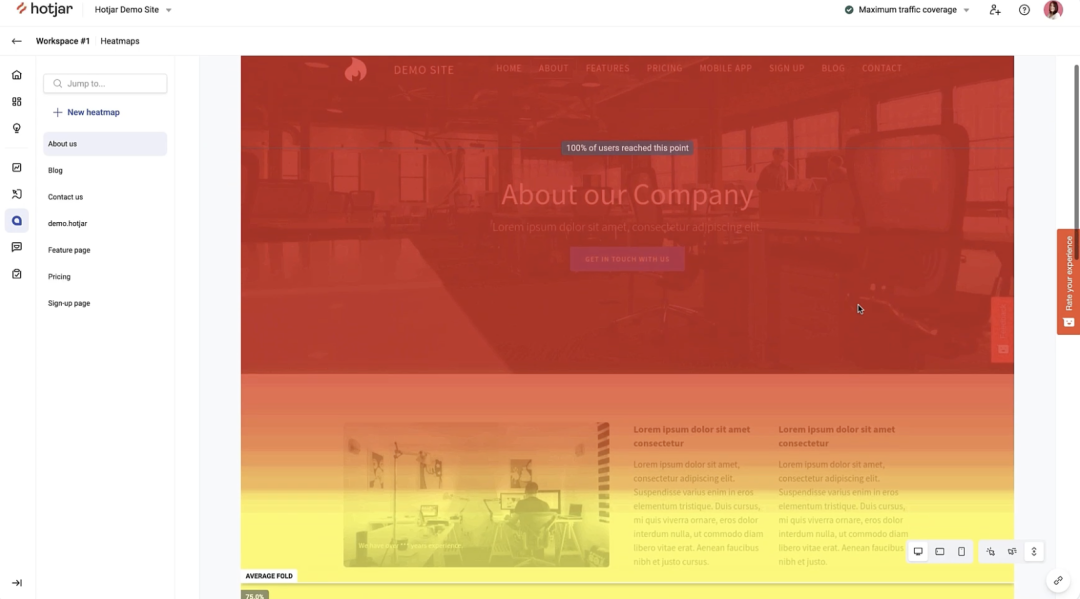
(滚动图(左)和点击图(右)图片来源:Hotjar)
上图就是热力图工具提供的效果,但不止这些。我们可以看到页面有红色、黄色、绿色、蓝色等色带,这些颜色表示页面的相应位置访问者在屏幕中停留时间的长短或者是相应位置被点击的次数。
滚动图,就是滚动热图,也叫注意力热图。颜色越深(红色),表示页面的相应位置访问者停留的时间越长;颜色越浅(蓝色),表示页面的相应位置访问者停留的时间越短,这个我们称为热度显示。
页面中还有一条条黑色线条,左边有个百分比数字从上到下依次变小,这条线我们称为浏览线,表示有多少访问者来到这个位置,例如:最下面一条黑线的位置,显示50%,表示进入这个页面的访问者只有50% 的访问者浏览到这个位置。
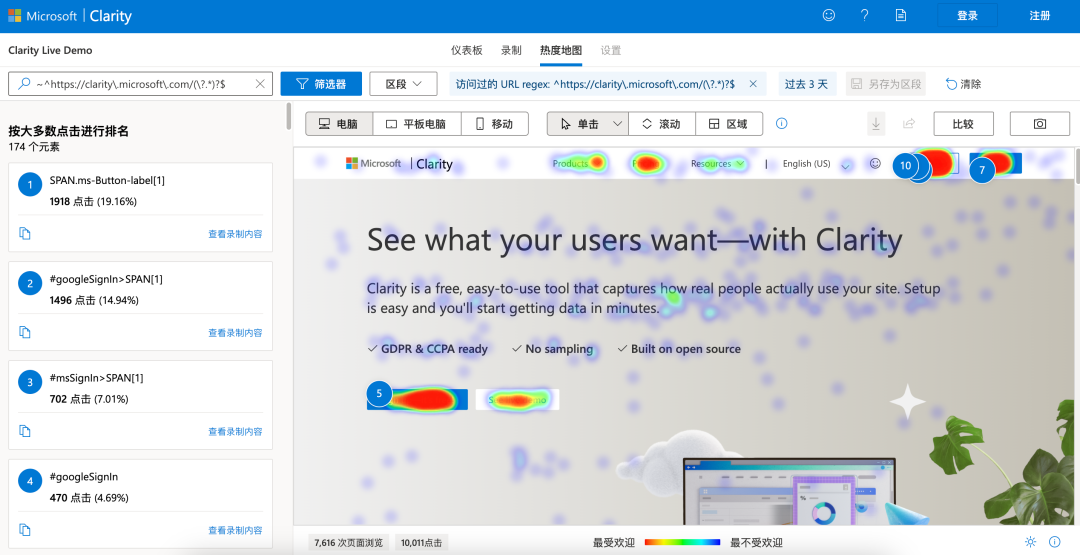
点击图,显示的是点击行为,颜色越红的位置,被点击的次数越多。有些没有跳转链接的文字或图片的位置也会出现被多次点击,这个信息点只有热力图能告诉给我们,而且这个信息对我们很有价值。
有了热力图提供的信息,我们就有清晰的思路去优化着陆页。比如:
·分析热力图中点击热度最高的位置,确定用户最关心的信息;
·优化着陆页的布局,调整重要板块在页面中的位置,使得最重要的信息能够更快地被用户发现;
·根据热力图结果调整CTA按钮的位置和文字,提高点击率,增加用户感兴趣的内容链接;
·删除热力图中点击热度较低的区域,减少干扰性元素。
首先,查看访问者是不是点了不该点的位置,或者我们没有设置点击的位置但出现访问者多次点击。热力图展示出来的用户点击规律往往超出我们的预期。
例如,着陆页的第一屏位置是最多用户看到的地方,这里设计的信息有没有吸引力?用户看到后有没有点击?如果没有点击,是不是放的内容或产品用户不感兴趣?其他的地方也一样,布局的信息点没有跳转链接,但用户多次点击,是不是应该在那个地方放置一个跳转链接?
其次,分析滚动图,查看着陆页是否太长。根据浏览线,页面越往后访问者会越来越少,如果在第六屏浏览的访问者只剩5%,这时候是不是可以考虑是否真的需要这么长的页面。
滚动图和点击图结合分析,是否有些板块点击率很高,但浏览到那个地方的访问者已经很少。
例如,倒数第一、第二屏的内容,布局的信息内容是能够吸引用户停留查看或者点击的内容,但到这里的访问者已经很少,这种情况是不是可以考虑将这部分的信息内容往前布局到多访问者浏览的地方,提高点击率,让访问者看到更多的内容。
热力图还有提供更多有价值信息点,如果运营人员能够玩明白,相信对运营独立站会有很大的帮助。
03 热力图工具推荐
因目前没有脱敏的独立站可以给大家做案例分析,所以这里分享两个不错的热力图工具,一个付费一个免费,有兴趣的可以到对应的官网去做更多了解以及看看他们提供的案例,了解热力图工具能为我们运营独立站解决什么问题。下次我再具体分析热力图工具以及使用指南。

Hotjar

(Hotjar 后台热力图页面)
Hotjar 这个工具是我在分析Shopify top 100 的独立站使用了哪些工具时发现的,是在Shopify top 100 独立站里有35 个在使用的用户行为分析工具。在热力图领域是Top 2,热力图是它的主打功能,很优秀的一个工具。
Hotjar 提供了热力图功能,可以帮助用户了解网站的热门区域和用户使用的模式。此外,还提供了可以记录用户点击、滚动、鼠标移动和键盘输入的行为跟踪功能。这些信息可以帮助了解用户使用网站的方式,并发现可能存在的问题或机会。
Hotjar 提供了录屏功能,可以记录用户屏幕上的操作,帮助用户更好地了解用户的使用过程。这个功能对我们也很有帮助。此外,还提供了调查功能,可以在网站上进行调查,获取更多关于用户的信息。
Hotjar 的另一个优势是它可以适用于多种设备,包括PC端、移动端和平板电脑。这意味着,我们可以使用Hotjar 来了解访问网站的不同设备上的用户行为。
Clarity

(Clarity 后台热力图显示页面)
Clarity 是微软旗下的一款免费的用户行为分析工具,也是用户界面设计工具,旨在帮助设计师和产品经理更好地设计和优化网站和应用程序的用户界面。它提供了一系列功能,可以帮助用户更好地了解用户行为,并基于这些信息进行设计优化。
其中,Clarity 提供了用户路径图功能,可以帮助用户了解用户在网站或应用程序中的路径。它还提供了热力图功能,可以帮助用户了解网站或应用程序的热门区域。此外,Clarity还提供了用户反馈调查功能,可以帮助用户获取来自用户的反馈信息。
Clarity 也提供了可以记录用户屏幕的录屏功能,帮助用户更好地了解用户的使用过程。此外,Clarity 还提供了一个可视化编辑器,可以帮助用户在线制作原型。
另外,Clarity 还提供了一系列与设计优化相关的功能,比如可以帮助用户分析网站或应用程序的性能、可以帮助用户测试不同的设计方案、可以帮助用户跟踪网站或应用程序的变化等等。

这是Clarity 官网给出的免费原因。微软会处理大量有关用户行为的匿名数据,以获取见解并改进机器学习模型,为他们自己产品和服务提供支持。Clarity 是微软收集此重要数据的方法之一,也是他们将其免费提供的原因之一。
04 结尾
在运营独立站的过程中,我们需要争取用户有限的浏览时间,并且这段时间完成营销闭环的操作,这是独立站必不可少的运营工作。如何做好独立站内容的引导、留存以及转化就很重要,而热力图就可以帮助我们更好的分析用户行为,让我们更了解用户,从用户的视角更好地设计和优化网站,降低跳出率,提升转化率。