不借助工具,获取竞品橱窗图原图及原始尺寸的方法
![]() 之前分享了关于《亚马逊图片更新不成功的解决方案》,在之前方法二-2的基础上分享另外一个小tips:不借助工具,获取竞品主图(或者橱窗图)的原图以及知道他们用的原始尺寸细心的小伙伴可能有发现,当你在后台
之前分享了关于《亚马逊图片更新不成功的解决方案》,在之前方法二-2的基础上分享另外一个小tips:不借助工具,获取竞品主图(或者橱窗图)的原图以及知道他们用的原始尺寸细心的小伙伴可能有发现,当你在后台

之前分享了关于《亚马逊图片更新不成功的解决方案》,在之前方法二-2的基础上
分享另外一个小tips:
不借助工具,获取竞品主图(或者橱窗图)的原图以及知道他们用的原始尺寸
细心的小伙伴可能有发现,当你在后台传了图片之后,在前台展示的图片尺寸可能和你原本上传的图片大小有出入,所以我们当我们去前台下载竞品的图片的时候,也是和原本竞品上传的时候的图片尺寸有出入的。
这里解释一下,为什么出现这种情况。
PS: 如果上传的图片本身周边没有留白部分,就不存在亚马逊裁剪的情况。
当我们上传一张图片之后,亚马逊的系统会识别图片的周边多余的空白部分并帮我们进行裁剪,去掉过多的留白部分
这样就会导致我们在前台看到的图片和我们在后台上传的图片出现尺寸大小不一致的情况,如下图:
那怎样获得竞品原本的产品图片或者知道他们用到什么尺寸?
当你打开一张竞品图片后,按以下步骤操作,你就可以得到一张竞品的原图:
首先找到竞品,点开大图后,再右键复制图片地址在新页面打开图片
(图片来源:亚马逊)
(图片来源:亚马逊)
至于原始尺寸,下载原图后,打开图片属性-详细信息,就可以看到竞品上传时用到图片到底是什么尺寸了
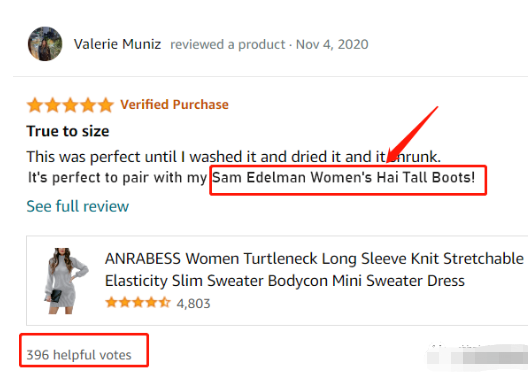
基于上面的原理,获取竞品review的原图时,也可以用同样的操作方法得到:
同样找到需要下载的review图片,右键复制图片地址在新页面打开图片
(图片来源:亚马逊)
(图片来源:亚马逊)
删除红色框中的字符串后,获得下面一张原始图片
(图片来源:亚马逊)
在知道了上面的这些原理和操作后,以后在让美工做图片的时候,要尽可能地把图片的留白空间缩小(或者不要用纯白色/RGB:255.255.255),避免因为亚马逊裁剪导致显示出现尺寸问题
同时,在安排主图的物品摆放方向时,可以尽可能的在纵向上面作延伸,因为不管是亚马逊app端还是web端,由于搜索页面一屏的大小是固定的,当我们的图片在纵向上比较大时,就会占据更多的屏显画面
更多内容欢迎关注公众号:Adobe of Amazon
(来源:Adobe of Amazon)